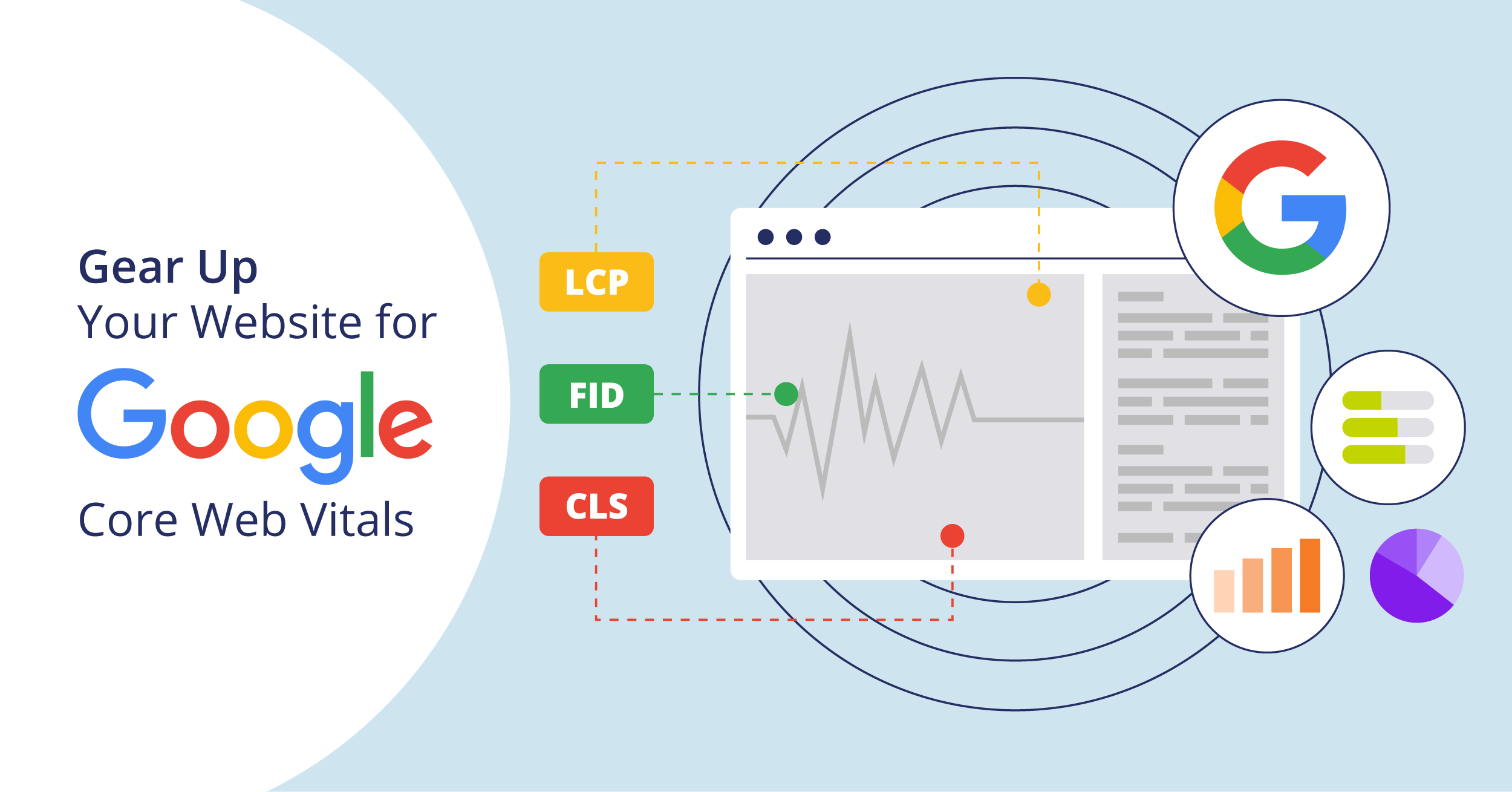
Core Web Vitals
By now, you probably already have an idea on how web development can help you maximize your website. And with a website designed to attract visitors, one helpful tool is to score up on Google’s CWV and rank on top of search engines.
What Is Google CWV?
Announced in May 2020, Google’s new Core Web Vitals, or CWV, is a set of user-focused metrics to measure website health and performance in terms of providing a smooth user experience. In short, Google will put your page on top, as in recommending you due to superb user experience.
The three components of these metrics are the following:
- Performance - How fast and seamless does your website load?
To determine if your page loads in a superior fashion, you need to be wary of your page’s LCP, or the Largest Contentful Paint. The LCP measures the time that passes until the largest content element on your page has fully loaded; it can be blocks of text, elements with a background image, or images.
Why is it important to check the LCP?
Normally, a website or a page isn’t fully loaded until the largest content element on it is completely loaded. This is why determining the LCP is important in checking performance.
In the activity, the numbers you need to consider are these:
2.5 seconds and faster = good loading time
2.5 seconds to 4 seconds = needs improvement
4 seconds and slower = poor
Responsiveness - Is the interactivity on your website any good?
To determine if your clients (and potential clients) enjoy optimum interactivity on your page, you need to take note of the FID, or the First Input Delay. This measures the time from when a user or visitor first interacts with your site up to the point where the browser is able to respond to that interaction.
Why is it important to check the FID?
It helps you also cross-check how quickly your page loads. Oftentimes, a visitor would click on a page button or tap on a clickable text (interaction) but will not get any response because your page is still busy loading fully.
In the activity, the numbers you need to consider are the following:
100 milliseconds or less = good
100 milliseconds to 300 milliseconds = needs improvement
300 milliseconds or more = poor
Visual stability - Are images not broken and are your videos playing as designed?
To determine if your page elements are visually stable and do not appear broken, you need to take note of the CLS or the Cumulative Layout Shift. A high CLS score means your page elements are showing as intended on the page, responsive images work properly, etc.
Why is it important to check the CLS?
The movement of page elements on your website can greatly affect good user experience, especially that a responsive page is one factor you get more traffic and get a higher chance at conversion. If a button “disappears” just when a potential customer is about to check out or if images on a welcome page are all over the place can lead visitors to close your page are just two examples of how a poor CLS score can lead to big misses.
In the activity, the numbers you need to consider are these:
- 0.1 or less CLS score = good
- 0.1 to 0.25 CLS score = needs improvement
- 0.25 or more CLS score = poor
How can this affect my business?
We’ll narrow it down to two: Google ranking and User Experience.
Google rankings
According to 2021 statistics, about 4 billion people use Google to look up things online. Imagine showing on the first page of the search results when people hit your keywords, let alone being on the first half. That gives you a massive opportunity to sell your product or service to as many people as possible.
How do we rank high on Google? We take notice of the three core web vitals we discussed above and invest in good SEO service.
User Experience
Based on the latest statistics, 88% of online shoppers say they would not return to a website/business site after having a bad user experience, and 70% of online businesses fail because of bad (website) usability.
In short, a good user experience that’s aligned with the Google CWV does not only do well for your site in ranking, but it also helps you build good connections with your clientele, encouraging conversion and loyalty to each one of them.
An effective online shop and brand website is no secret at all, but you do need to get the right people to do the job for you.
Core Web Vitals , Mobile Friendly , Web Development